html - How to get text from scrolling off bottom of container, yet keep scroll bar on far right of browser? - Stack Overflow

javascript - How to keep a div scrolled to the bottom as HTML content is appended to it via jquery, but hide the scroll bar? - Stack Overflow

Create a "Scroll To Top" Button with HTML, CSS & JavaScript | Web Design Tutorial For Beginners - YouTube

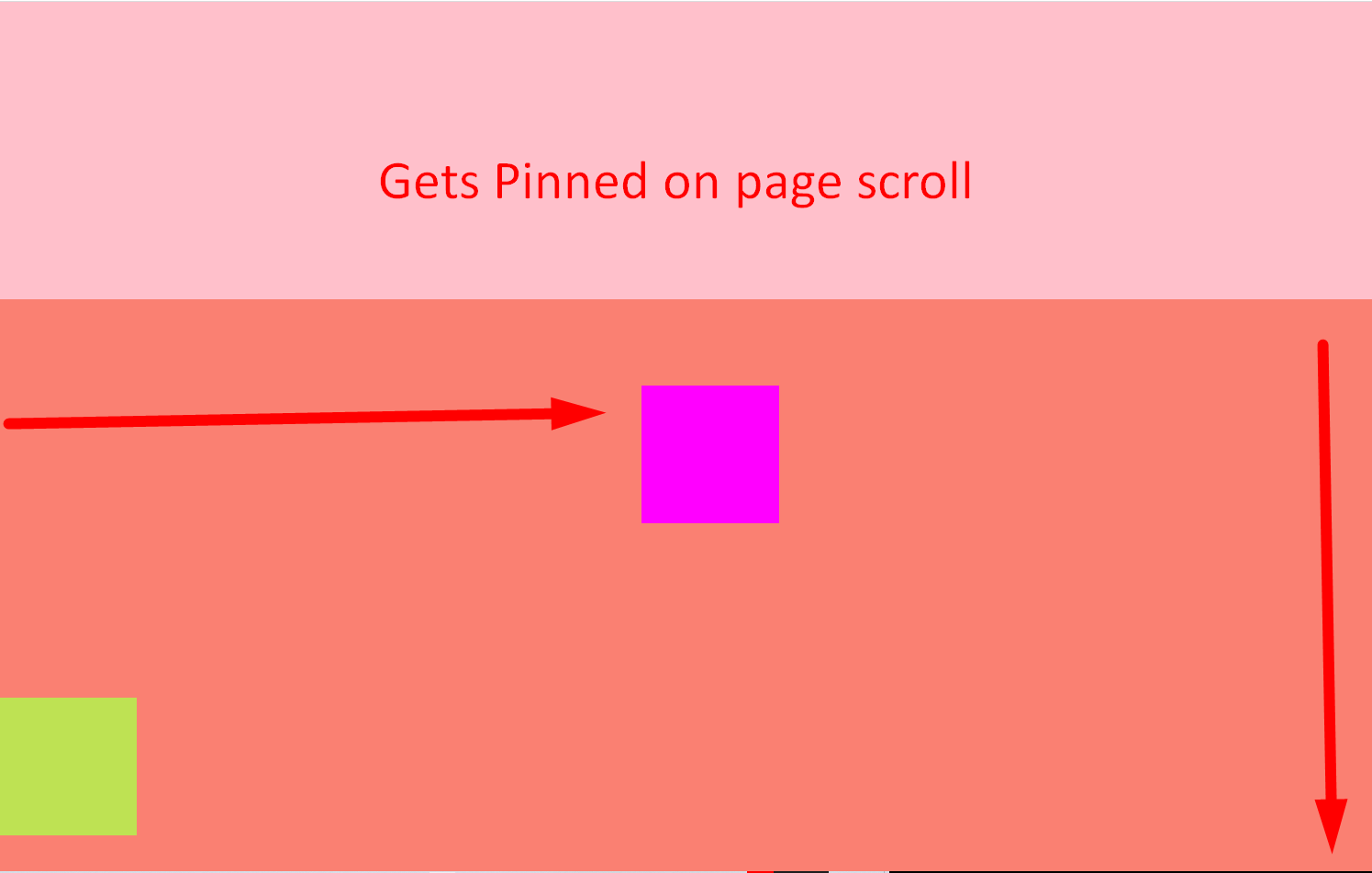
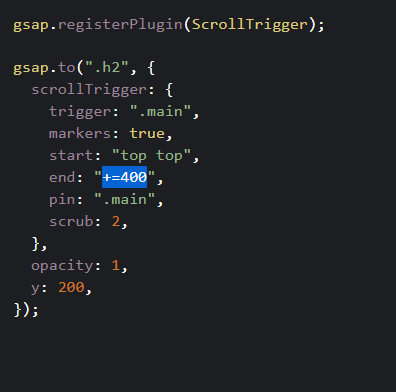
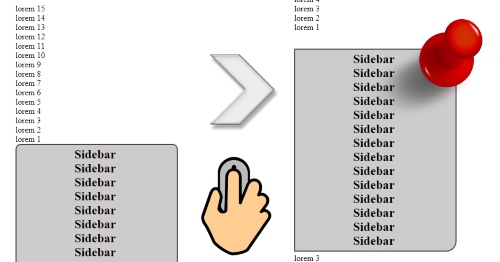
CSS-Tricks on Twitter: "Think you need JavaScript to "pin" the scroll position of an area to the bottom? (Like a chat app would do.) It's actually doable with CSS and the `scroll-anchor`